
How to Create a Pharmaceutical Design System Library

08 December 20
- Pharmaceutical
- Customer Experience
Design system challenges in the pharmaceutical sector
Since 2018, Graphite has been working with a global pharmaceutical client to create and deploy a fully modular design system for use in creating HCP engagement sites for doctors, nurses and pharmacists around the world. Having successfully designed the system, Graphite is currently engaged in the global rollout of the design system, helping to train global agency partners, develop internal communications and further evolve the design system to ensure that we provide the best possible experience for HCPs.
The nature of the sector means that HCPs are commonly time-poor, and this is a major factor to take into consideration when designing any journey, experience or component that is created. Our research in this space shows that HCPs want to have valuable and efficient engagements with pharma companies, but do not want to be overtly marketed to during the process. In this blog post, we take a look at how we evolved a pharmaceutical design system that is currently being rapidly rolled out across the globe.
Keeping a design system updated - the challenges
Until recently, Graphite was continuing to build upon our original early version of the design system, created during a period of rapid design and development early on in the product life cycle. It had been gradually updated over time with more components and was made up of all the expected UI elements you would find in a design system: buttons, fields, cards, headers, footers etc. The majority were adapted for both desktop and responsive devices. There were also many more specific components that were created for this very specific use case. However, the gradual expansion over time created some issues:
- Some of the components were being left behind and were largely unused
- Some elements still remained from the very early days of development that did not have an ideal responsive behaviour
- The design system was continuing to grow at pace which made it difficult to keep track of all the new elements
Evolving your pharma design system
These challenges made it clear that a design system refresh was required. As a team, we identified the need for a dedicated project to address this and get the design system back into a more usable state. The overall programme required the migration of the clients’ many child brands from an older design style to the new platform with the latest design system, with a close synergy to the parent brand style. The number of child brands required the design system to be robust, as we had 30+ brands to migrate in each market, each with its own language, specific local legal, medical and regulatory requirements and stakeholders being actively migrated and many more to come in the future. We created a list of requirements for the design system that we feel would be useful for any pharmaceutical design system:
- It must be scalable for multiple markets up to 500+ sub-sites
- It should be adaptive for multiple languages for global brands
- It should be able to be easily adjusted to cater for any local legal, medical or regulatory requirements
- It should have the flexibility to capture multiple brand requirements
- It must be responsive for designers to work at a fast pace
- It should be easy to update and maintain
- It should document component use and future release notes
How to solve pharmaceutical design system challenges
The pharmaceutical sector comes with a few specific challenges. The process of signing off designs is complex and can include many rounds of medical, legal and regulatory approval. Legal and regulatory requirements are often different for each market which can add further complexity if not managed correctly.
To help others overcome these challenges, there are a number of learnings we have made from working with multiple brands and clients in pharma:
- Create variations of components to cater to specific market needs, without having to create entirely new components for every market
- Where multiple brand identities need to be catered for, each with their own branding, colour schemes, and way of displaying their key information, tackle this by upholding consistency while still building in flexibility in components for individuality
- Work to an IA (information architecture) template that helps brands to align their content to help HCPs that access multiple brands to quickly find what they need
- If multiple agencies are using the design system, ensure you arm them with documentation and guidance so that multiple teams and individuals can produce sites for approval

Implementing a new Design System
We discussed whether to fix and refresh the current design system, library and documentation or start fresh. We reviewed the impacts of each decision and decided to opt for a clean slate. We took all of our previous learnings and the requirements list into the design of a new system. Our previous work would not become obsolete as we would not be overwriting the past design system, but instead creating a 2.0 version of it, allowing us to continue building on top of the work done to date.
Prior to this, we had worked with the client to develop several pilots using the original design system, and we used this to audit the usage of the current system and identify which components to keep and make use of in the refresh. As these designs had been used on several sites already, we had demonstrated that the components were approvable by the legal and regulatory teams in several markets, as well as have analytics and customer feedback to indicate that the design system would be successful when rolled out fully.
How we built the design system to scale
Being able to work at scale was the most important requirement for us when designing the new system. The number of variations and sites for which this would be used required us to look constantly towards the future and the implications each design decision could have. There were some fundamental decisions we made to make each designed element ready for scale that could be transferred across when building other pharmaceutical design systems:
- Start with the building blocks and repeatable components
Before building any components such as a card, a form element or header, we surveyed the list of items we knew we were going to design from our audit and started to draw on patterns of the building blocks of elements needed to make up each component.
For example, an ‘Image Card’ component would be made up of 5 elements:
- Background block
- Placeholder image
- Title
- Body copy
- CTA button
After writing a very long list of repeated elements used in the entire design system, we set to work on creating these element building blocks as components. This methodology is often referred to as Atomic design. We could then use these smaller components (Atoms) to build larger components (Molecules) by nesting them within one another. Although it may seem a long process instead of individually designing larger components in a silo, it means that future updates can be automatically rolled out across the design system with ease. For example, if a business decision was made to change all buttons to have square corners instead of rounded corners, we could update one button once and see the change everywhere that button is used.
- Make components responsive
We use Sketch when working on digital products of this nature. Sketch can responsively resize components when they are set up correctly to do so. When working with variable sized elements, you can stretch and scale the component without it breaking the design. It works much the same way as you would expect a website to resize in a browser when you change the size of the window. Setting these components up to responsively resize takes a little time to do at the point of creation, but when you are reusing that element possibly thousands of times, it has the propensity to save hours and hours of time in the long run.
- Design for flexibility
If you need to manage a large number of pharma brands and each has their own individual
style, colour scheme and business goals, the design system needs to allow you to customise to fit the needs of each brand. Our approach to this was to build a brand styles template alongside the design system. This allows brands to input their own colour schemes and branding and pull them through into the design system. So, for example, we could customise headers or card components to fit a brand.
- Create useable documentation
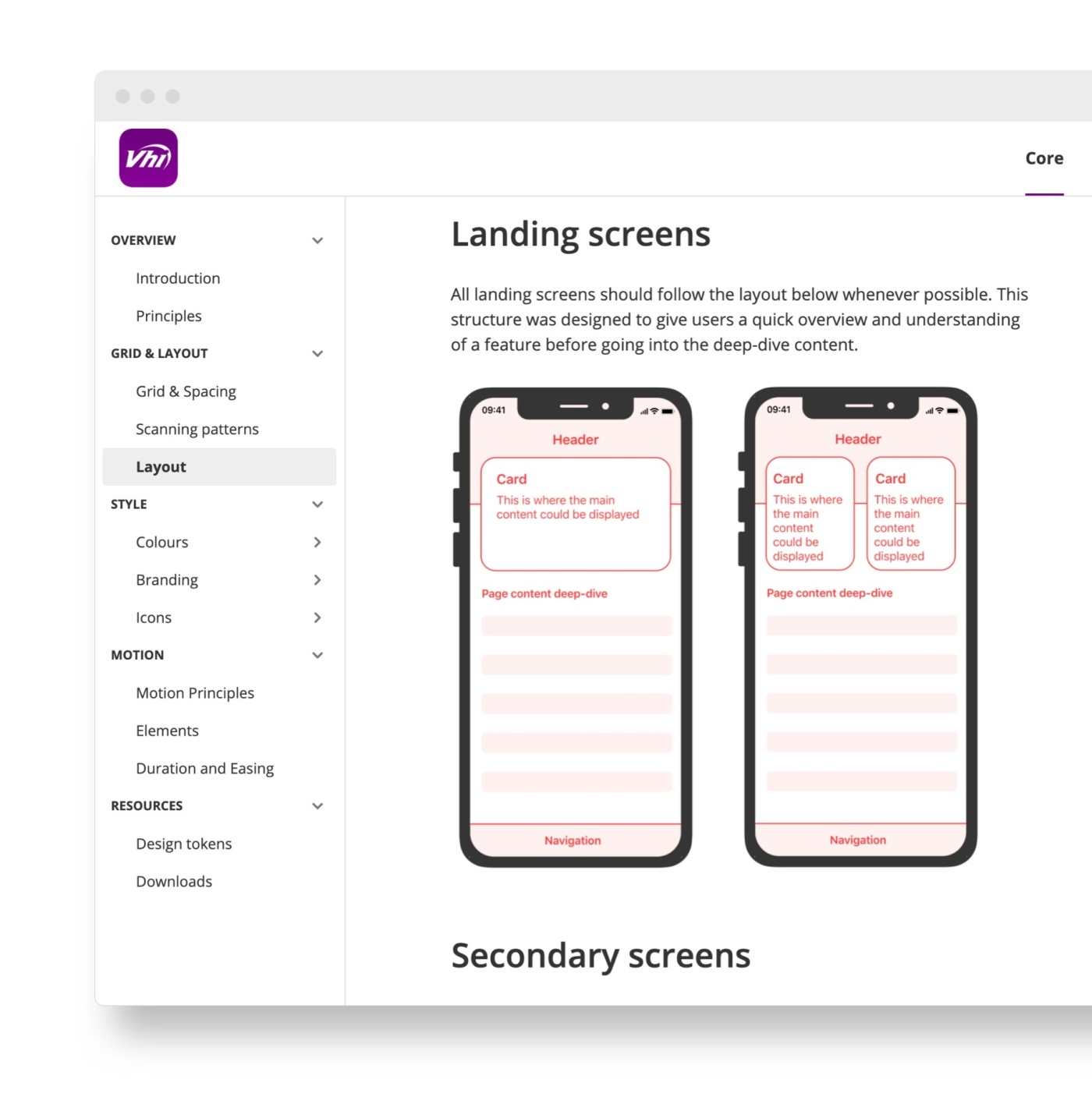
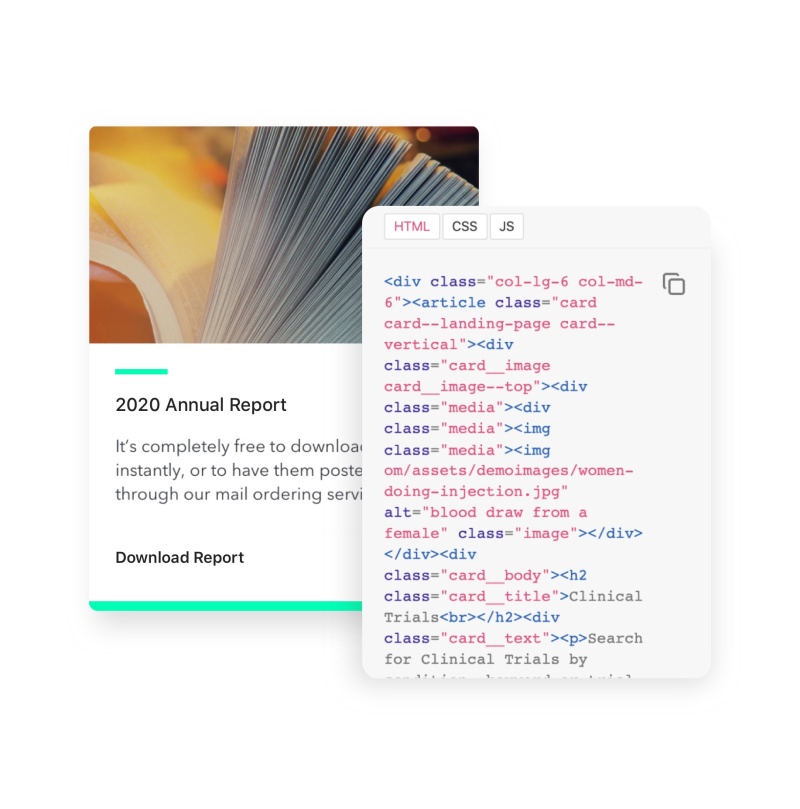
Write it down. And when you change something, write it down again. The process of documenting an ever-evolving design system can seem overwhelming, but staying on top of changes and validating the need for a change can help design teams to take control. We made the decision to use online documentation, rather than create a PDF or similar document that would need to be continually re-published in order to ensure that all involved parties had the latest documentation. We chose to use ‘ZeroHeight’ as the place to keep everything recorded as it allows us to upload designs, code, videos and annotations helping to make it a truly useful and interactive resource.
ZeroHeight has been a fantastic tool, allowing us to quickly create, update and write about all of the components that exist in the design system. This isn’t just an internal tool, but something we give access to the other agency’s who also use the design system, the developers and the client. We share the documentation with the client to help with an understanding of where and when we use particular components. Using these methods to scale is working for us, and for one of our pharma clients, we have already created 531 components, and 198 Abstract commits - which shows the huge amount of effort and refinement that has gone into creating such a flexible design system.
Many more cups of coffee later...
We are currently in the midst of migrating several markets to the new design system, along with all of their brands. The learning’s we have brought through to the project have allowed the design system to perform better than we anticipated as we continue to discover new use cases that can be catered for without the need for additional component design.
Early design decisions have led our efficiency to a new high, all while ensuring style consistency across all sites. We continue to make tweaks and create new components within the design system where necessary, and the documentation continues to improve. We have also begun to create handy video tutorials to help clients and agencies understand the design process and specific component attributes.
A sense of pride exists in all members of the team who help to work on pharmaceutical design systems for our clients, and we continue the work as custodians, looking to oversee the evolution of the design system 2.0.
If you would like to learn more about our design system capability and how it could help your brand, please get in touch via our contact form.
