How to - Rapid prototyping in a design sprint and beyond

28 February 19
- Customer Experience
- Pharmaceutical
The process of going from an idea to a new digital product or experience can potentially be a messy one. Rapid prototyping really helps you to create a smoother experience. You test with users as you go and iterate according to feedback. When we partner with other brands and clients, we follow a process of rapid prototyping so that we are testing ideas and validating them with users before huge investments are made into new products or features. Prototypes can take many forms from sketches on paper to an interactive prototype that looks and feels like a real product.
Fake it until you make it - Prototyping in a Design Sprint
In the Google Ventures 5 day design sprint process, rapid prototyping takes place on day 4. In the process, at this point, you would have already identified a problem and created the solution you want to test. The purpose of this day is to create a prototype that can be tested with users. Prototyping in one day can be intense. You’ll need the facilitator and at least one designer and writer to work closely together to manage timings. You may also need extra design resource on the day. It’s a good idea to plan this in advance.
To keep time, you’ll need to build just enough to learn what you need to understand. The purpose is to test the main hypotheses with customers. It can be tempting to add extras and ‘nice to haves’ into the prototype but there really isn’t time. Try and only include the essential things you need to test in order to validate with users. Leaving gaps will actually help you understand users’ expectations when they hit a dead-end in your prototype.
The prototype should allow users to click and complete the critical path. The prototype, ideally, should appear as real as possible in order to get an authentic reaction from the users that you test with. Where you can, include realistic content, copy, imagery and data, no Lorem allowed here!
Process & Storyboard
When rapid prototyping, you’ll test with users, iterate to improve and then test again. This process ensures you are constantly building something that users want, need and respond positively to. Or, you’re learning what to improve at each stage. As you continue to iterate through further design sprints you don’t want to create things from scratch every time. There is no shame in re-using someone else's UI framework to speed up the process. Be outcome focussed and always think about what is the quickest way to achieve those outcomes. Prototypes aren’t meant to last, they will get binned either because you’re going to build an MVP or because users didn’t validate your hypotheses.
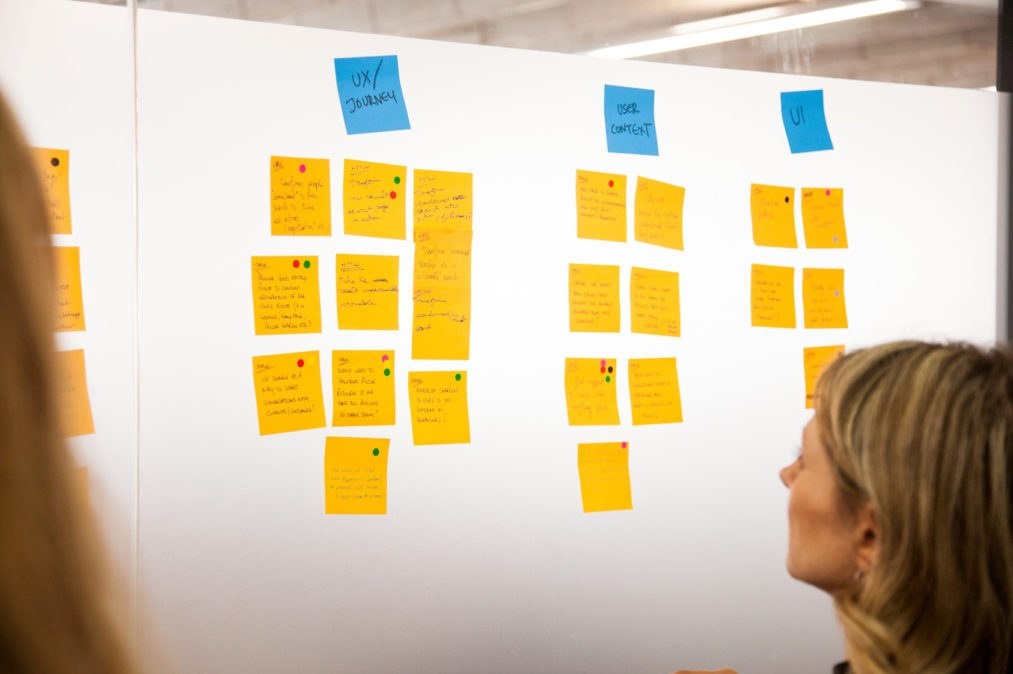
A storyboard maps out each step of the experience you want to test and clarifies what you need to prototype. The facilitator of the design sprint should map out the story on a whiteboard or post-it notes focussing on the ‘key moments’ that will illustrate the solution. Planning is key to create a successful prototype and will help you structure your discussion guide for the user testing session.

Get the right tool for the job
The tool you use to create your prototype will depend on the product/feature you are creating and what you are trying to achieve. At Graphite, we use some of the following:
Apple Keynote or Google Slides
Apple Keynote can be used to create basic animations and interaction and can be useful. It can be a good choice if people aren’t proficient in other tools, but at Graphite we tend to use other tools.
The fastest way to test a concept - POP
Pop was one of the first prototyping tools on the market. It’s the most basic of all but super powerful when you’re trying to test an idea really really fast. Pop allows you to take a photo of a paper sketch and overlay interaction areas on top. All you need is a pen, paper and your iPhone.
The most versatile and collaborative way to prototype - Invision
Invision is a quick and easy tool to use and allows for great feedback. You can take mockups from photoshop or Sketch and it allows users to click through different states or pages. People can comment and share and it integrates with many other tools. It’s great for prototyping user journeys and it’s both simple to use and fast.
The best way to test interaction design - Principle & Origami prototypes
Users expect products to be reactive, engaging and fun to use. Sometimes you need a bit more than a static screenshot to test an idea. We use these to create interactive prototypes with delightful micro-interactions, transitions and animations; it’s great when you need more detail in a prototype and are experimenting with new types of interactions.
The most accurate way to test data and logic - In-browser prototypes
Sometimes, the thing you are testing is data, algorithms, logic or presenting real-world information. The output of what the users will input into it is what needs validation. In those situations, we build clickable prototypes with realistic variables e.g. simulation of search queries. These prototypes are built with the same standards that we’d use for production websites, so you can be assured of the quality: it looks and feels like the real thing, but with reduced functionality. We’re likely to use these later in the product development process, not on an initial 5-day design sprint.
Tips
- If you can prepare any assets in advance or use an existing framework - do. Getting a head start on the prototyping day is really helpful.
- Plan your resource for the prototype day in advance. One designer may not be enough.
- Include only what it is essential to test. It’s tempting to introduce ‘nice to have’ features but it’s important to validate the main value proposition and complete the prototype in time for user testing.
- Don’t reinvent the wheel - where you can re-use, download or even steal existing content for your prototype, do. You can create further designs when you have validated the value proposition via initial user testing.
- It’s ok to leave gaps in the journey. You can ask users what they would expect to happen next in the journey to save you having to design another section. This will give you some good insight about a users aim.
- Make the prototype as realistic as you can and use real data and realistic content where you can.
If you or your team want to learn more about the design sprint process check out our design sprint hints and tips or contact our team to talk about design sprints.