
Simple and mostly free UX & Design setup for your project

12 December 16
- Customer Experience
I’ve lived through the web revolution, death of flash, Web 2.0, the gold rush to apps, the rise from the aches of jS, etc… and I think that the new revolution is with the tools that are available to designers and developers nowadays.
Our top UX design tools
I was recently asked by a client to share our UX and Design process, part of the exercise was to write down a list of the tools we use.
I’ve lived through the web revolution, death of flash, Web 2.0, the gold rush to apps, the rise from the aches of jS, etc… and I think that the new revolution is with the tools that are available to designers and developers nowadays. When I started working in Digital we only used to have 2 main tools, Photoshop and Dreamweaver and for the cool kids Fireworks and an open source editor. Designers also had to be specialists, there was your flash designer and your web designer or your graphic designer. Our tools used to be complicated and hard to pick up.
We now have so much choice it’s sometimes hard to decide which one to pick and dedicate your time training yourself (I mean how many adobe tools got canceled last year? How many new prototyping tool comes out every 3 months?). That’s probably why a lot of designers can’t let go of Photoshop. But people who make those new tools understand this pretty well and it’s now easier to pick up a new product and ditch it when somethings better or more relevant to your project comes up.
It’s now easier than ever to do your discovery, plan your project, communicate with your team, share your work, get feedback from the people who will interact with your design, test and validate concepts. Less time spent on doing the boring stuff means more time to concentrate on the real work.
There are many other tools that I won’t go into, things like Axure, UXPin or Pop Prototyping which let you photograph sketches and make those into a prototype. Seems like every day a new prototyping tool is released (although Pop is actually one of the first!)
As an only piece of advice I would say:
UX & Prototyping
We’re not selling static images or jpgs and our tools have to reflect our medium. We’re working with dynamic and responsive content, hyper journeys (almost nothing is linear in our world), interactivity, visual feedback and hyperlinks. My teacher used to call this Hypermedia instead of the internet as a medium or digital (that was 15 years ago!).
Invision (www.invisionapp.com Free) This is my main prototyping tool, it’s quick and easy, that mean we’re not precious with our prototypes. People can comment, live shares, it integrates with sketch and photoshop. You can either use it straight on your phone or on your computer. It’s really great to test user journeys and get a real feel for it. I don’t know how we managed before those prototyping tools.
Principle (principleformac.com One off $99) This is to create micro-interactions, transitions and animations, try out ideas. I used to do those kind of things in After Effects (or processing for interaction) but most designers struggled with AE or can’t code. This just made mocking animations easy and sweet, it’s dead easy to pick up, especially if you watch the 5mins tutorial on their website. I wouldn’t use it for the whole thing like Invision but for the details, the delights bits or the things that can’t be represented with a static image, it even support videos. It also integrates with sketch, just click the import button to grab an opened project in Sketch. You can load it on your phone, record a video and even export as a mac app (pretty cool). Check out some great examples at http://principlerepo.com/.
White board: Our work might be mostly digital but we’re still working with humans too, and the quickest way to communicate ideas between humans is language and drawing. This is certainly not free but such a valuable tool (and slightly off topic). In our previous office I got a whole wall to be made into a white board, this the best tool we have, the quickest way to share ideas and layout complex journeys in front of everyone. We now have white boards in all our meeting rooms. The bigger the better, when your in the flow you don’t want to reach the end of your board. It will also help you putting some distance between you and your ideas as well as having a wider view of all your concepts.
Design & Production
You don’t want to sit on your design for ever and you need to use real data and content to cover real life scenarios. So many beautiful mock ups out there that wouldn’t actually work or even solve a real problem (dribbble is full that sort of none sense)
Sketch (www.sketchapp.com One off $99 until v4) That’s an obvious one. Not much is needed to be said about it as so much as already been written. I like the constant updates, how they understand trends and listen to their users and the tiny file sizes. the new group sizing feature just nailed working on responsive design, super clever.
Craft plugin (www.invisionapp.com/craft Free) One the great things about Sketch is the plugins. Invision has been taken advantage of this feature with their Craft plugin. You can generate content (names, articles titles, dates and even create your own lists), use real data (from the web, api, photo libraries), create and share libraries with the team (symbols, text style, artboards, elements), they even introduce a prototyping tool, that bit is not actually that great (at least it wasn’t in the beta) but I’m sure this will become amazing really quickly.
Zeplin (zeplin.io/ Free) This tool just simplified the exchange of assets between Designers and Front-end as well as the creation of stylesheets. Remember the crazy spreadsheets, annotated files or pdf that ultimately were either not read or out of date as soon as you were doing updates. Everything sit in one place, the developer can see all measuremts in your design, grab assets, grab colours, fonts, text, export assets as svgs, png, jpgs, they even can get the css out of it formated according to their favourite framework (sass, etc…). This tool makes it easy when getting started or doing quick in-browser prototypes. Designers love it and every Developers I worked with loved it as well.
Data & User Testing (all for free!)
You simply just cannot rely on your experience and gut feeling, if you are designing for someone else than yourself you need to understand them. It’s funny how some designers will tell you how much they need to connect with their client to truly understand their needs but will completly ignore the end-user in fear of spoiling their creation. None sense.
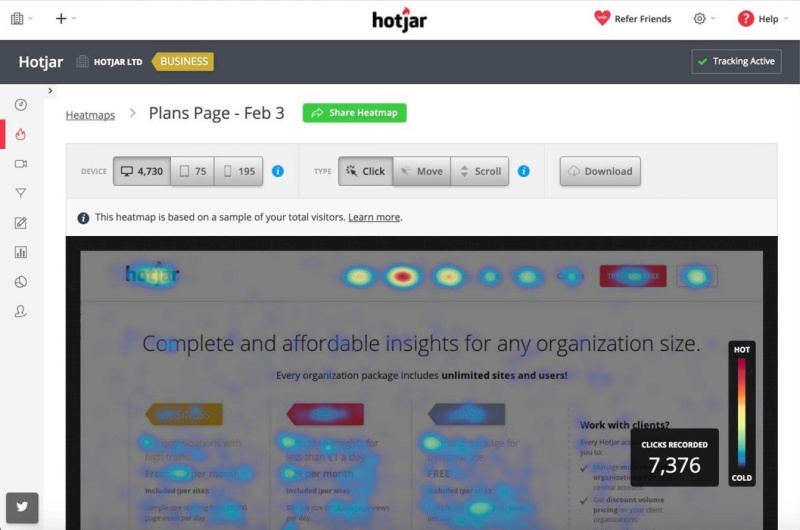
Hotjar (www.hotjar.com Free) This is simply amazing, I believe this is closing the gap between user testing and analytics, it will generate heat maps, scroll maps and record people will using your site on mobile and desktop (yes record!). It’s great on an existing live product but also if you’re doing a beta. Absolutely love it. You can also use it to get feedback from visitors with the Polls and monitor funnels. You can trigger recording or tagging using JS and most features can be turned on or off in case one of your client has some tight privacy policies.

Silverback (silverbackapp.com 2.0 is Free) There’s other we’ve tried (like lookback that comes with invision) but this just the simplest and most effective (and it’s made by clearleft in Brighton). To be honest the advantage of those softwares is that it also films the user. There’s many way to do user testing (one to one, distance, groups, etc…) what ever you want to do you need to understand what and why you’re testing. User testing is simple but making the conclusions out of the testing sessions can be overwhelming. What ever you do, just put your work in front of others.
Typeform (www.typeform.com Free) This is the best survey tool on the planet, if you don’t believe me check out their twitter feed. This is a great way to do interviews and get feedback when people are too busy, not available, or too simply reach out to your customers. It works beautifully on mobile and it’s super easy to create. “Forms for Humans” as the say.
Planning & Documentation (Free)
Those 2 are obvious but worth mentioning as they’re free, straight forward and great for collaborations.
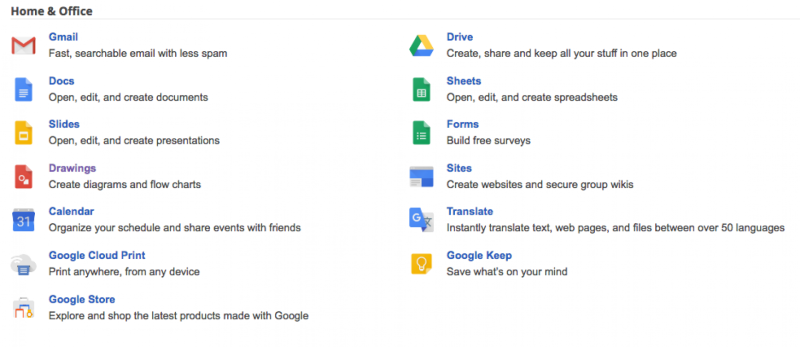
Google Tools (Free): Google tools are the easiest way to get started with documentation, user flows and presentations. It’s free and makes it easy to collaborate with your team and client. Google Drawings is a hidden gem, creating flows is dead easy but most of all it’s easy to update and can look great.

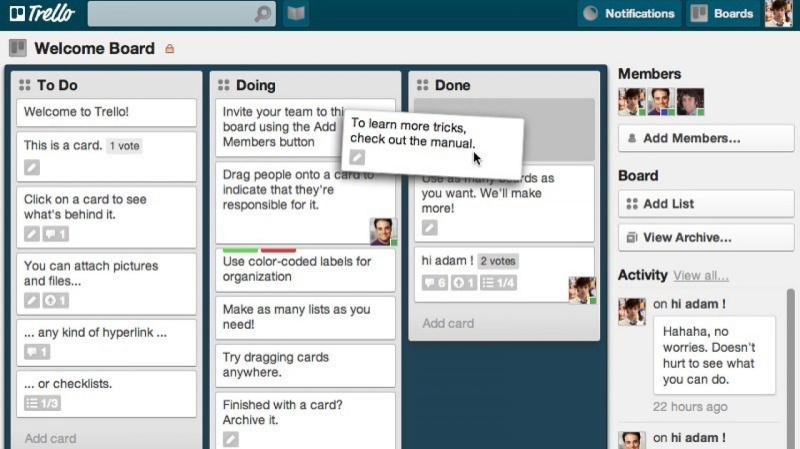
Trello (trello.com Free): You probably know about that one too. There’s some pro and cons to Trello, especially compared to something like Jira but it’s also a lot easier to use and it’s lot more team friendly than Jira.

How can we help?
Graphite work with global brands to design digital products and services with user experience at the heart. We often kickstart this process through an Innovation Workshop or a Design Sprint. Get in touch to learn more.
