
How to increase web page speed to help conversion

- Customer Experience
In this blog post, we explore the importance of a fast page load time and the impact it can have on web conversion and retaining customers. We talk through our top tips and advice for improving your load time including how you can test it.
Why do you need to increase your page speed?
Page speed is defined as the length of time it takes for a user to load your website — and it can have a big impact on their experience.
Studies have shown that a fast page speed results in an improved conversion rate and, conversely, that a slow page speed can increase bounce rates.
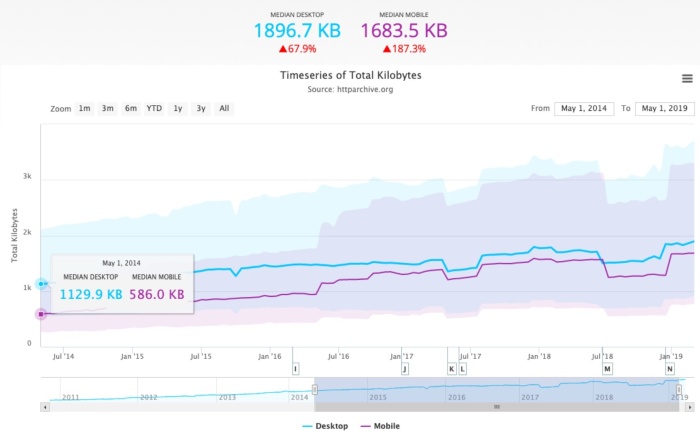
Stats suggest that, over the last few years, we’re creating heavier web pages that are taking longer to load. According to http archive reports, which analyses between 4 and 5 million URLs, the median page weight for May 2019 is 1.9MB on desktop, and 1.7MB on mobile. The weight of a mobile web page has increased 187.3% in five years!

What do these numbers mean for our customers?
Based on average download speeds, a mobile user on a 4G network would be able to download our 1.7MB web page very quickly in under a second. However, a mobile user on a 3G network - which isn’t as rare as we’d like to think - would download the website in four seconds. Think about a customer who is trying to access your website on a train with a flaky countryside Edge connection. It could take up to 47 seconds for your web page to download!
If we don’t pay attention to the weight of our web pages, we risk losing our users, as Google notes:
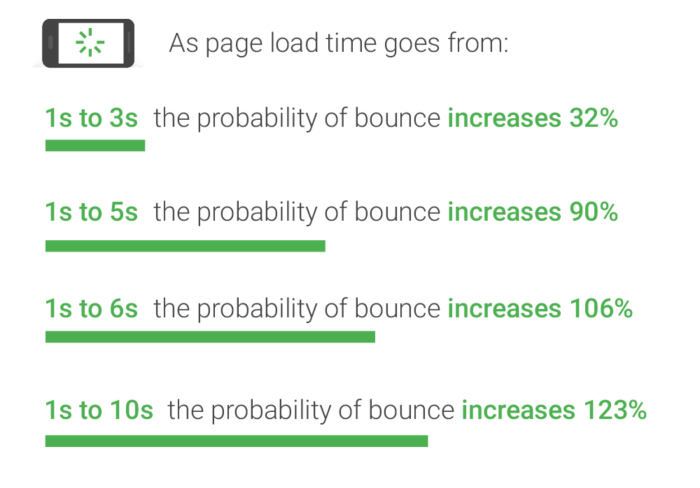
Further research by Google identifies the strong correlation between longer page speed times and increased bounce rate.

With all that said, let’s look ahead to some ways in which we can increase our website speed to improve conversion.
How to increase speed
Minify and optimise assets
The simplest way to increase the speed of your website is to reduce the number and size of files the browser has to download. Downloading 300kb of JavaScript, styles and images is a lot better than the industry average of 1.8mb. Minifying these files and optimising images will help reduce the web page size.
Lazy load images
Another way to reduce the page size is to lazy load images. Unless specified otherwise, the browser downloads all images on the web page as soon as the user loads the site. As we saw above, this can make our website pretty heavy! Instead of loading all images immediately, we can lazy load each image by downloading it only when we need it (like when we scroll to it).
Choose the best image format
Images saved in the wrong format can lack quality and add to the valuable page weight we’re trying to trim. As a quick rule, use JPGs for photographs that include a lot of colours, PNGs for screenshots, illustrations, and images that require transparency. JPG and PNG are examples of bitmap formats, which shouldn’t be used 100% of the time. Sometimes, it’s better to go with a vector — which brings us to...
Don’t forget SVGs
When possible, use vector over bitmap images. Vector images (SVGs) tend to have a smaller file size than their bitmap equivalent, and they can scale to any size without losing quality. Icons are prime candidates for a vector format, and website/company logos can be too — provided you can access the vector file. Vectors don’t tend to outperform bitmaps when it comes to complicated graphics (use PNGs) or photographs (use JPGs). In fact, the vector file size can be much larger!
Speed up rendering
Modern web development techniques allow us to speed up how quickly our web page appears to load. One of these techniques, critical CSS, instantly loads the styles for the ‘above the fold’ section of the page. Essentially, we’re quickly adding styles to the most important part of the page when a user visits our site: the part they can see!
How to test speed
It’s useful to test how your website speed fares on well-respected tools, like Google PageSpeed insights, Pingdom Speed Test and WebPageTest. Test your website before you make any optimisations, mark down the scores and opportunities for improvement, and test again during and after development. Google Lighthouse in Chrome DevTools is an invaluable tool for performance testing during development.
How Graphite can help
At Graphite, we design with accessibility in mind and work with you to ensure all WCAG standards are conformed to. Get in touch for more information.

