What are Design Systems and how can they help you elevate your digital products?
by Ed Hart 04 February 25Design systems allow you to create solutions that are scalable and can be seamlessly rolled out across multiple digital platforms or products.
Here, our Head of Design, Ed Hart, explains what a design system is and why they’re so valuable when it comes to the design and build of websites and other digital products in the healthcare and pharma sector.

Design Systems aren’t new, but the potential to utilise them to improve the way in which teams produce digital products is still untapped for many in the pharmaceutical and healthcare industries.
A design system's success doesn't just come down to its design team; its results depend on the three pillars of any functional design system — design, development and documentation. This article looks at what a design system is, why they’re so valuable and what support can be put in place to ensure its success for years to come.
What is a design system?
You’ve probably Googled design systems and seen various examples or definitions, but the most accurate to me is:
A design system is a collection of reusable components, guided by clear rules, that can be used to build digital solutions at any scale.
You could think about it using a lego analogy— that the design system is the box containing all the pieces that can be put together in any number of ways to create something. Of course, we still need structure and logic to ensure that the end result still has meaning and serves its purpose.
Knowing a design system's purpose helps us to ensure that the building blocks we make are suitable for use — we wouldn’t build a house out of jelly, nor would we want to build a website or an app out of something that isn’t going to stand up to the job.
A design system doesn’t just live on design software to make it faster for designers to come up with websites or apps. It is something that is replicated and developed in code, so that two of the pillars of the design system, design and development, are synchronised. This relationship is where we are able to reap some of the benefits of having a design system.
Read more about design systems.
Why are they so valuable in the context of healthcare and pharma?
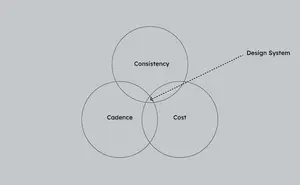
The core benefits of a design system come down to three C’s — consistency, cadence and cost.

Consistency
Having a single source of truth allows us to be able to produce visually consistent websites that meet a high level of standards. When we think of this in the position of a pharma company, which has many websites across many brands or therapeutic areas, we can make something that our users can easily navigate, and which feel and look familiar to them. The goal: to make a more holistic ecosystem for users to engage with. That doesn’t mean, however, that it all needs to look the same.
This is especially important when working globally or with multiple markets. That source of truth sets the standards for all markets to work with and can be effective in ensuring that omnichannel marketing is being viewed and consumed effectively, everywhere.
Cadence
The initial setup of a design system may take slightly longer than custom designing a single website, but if the intention is to go on to produce one to many websites, then setting up these building blocks gives us a head start every time. The speed of producing a website with a design system is significantly faster to get to market than having to produce a custom solution every time.
This can also be the case when it comes to getting regulatory approval. By creating pre approved components — such as a preapproved method for displaying prescribing information — we can be confident that when we reuse that element across future websites that it will gain approval on page without complications. Putting the effort in early will pay off later down the line.
Cost
Build it once, then reuse it as much as you like. Creating a design system will help reduce the cost on development by producing components that can be reused for different solutions, instead of having to develop and build a new solution every time.
With development often the chunkiest cost of your digital product build, this can lead to significant savings.
What makes up a design system?
Design systems as part of their life cycle will go through continuous change and improvement, but the fundamentals should remain the same. A design file may be made up of lots of different UI elements, like accordions, cards, buttons, form elements etc. But many of these are made using any given set of base components, this follows a structure called Atomic Design.
Atomic Design Principles
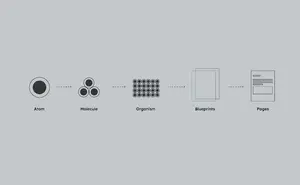
It is recommended to produce a system that follows Atomic design principles, and what that means is we have multiple levels of components that can be pieced together to make another, bigger, component.
Atoms > Molecules > Organisms > Blueprints > Pages and so on.

The benefit of working in this way is that we can make changes at any point in the cycle, and they can be updated consistently in all places that component is used.
For example, how this works:
We have a card component here. The anatomy of this card is:
Image
Title
Description
CTA

Each of these are atoms that make up a molecule. But if I decide that actually I want to update the style of the CTA, I can make that change at the CTA’s atom level, and it would update all instances where that CTA appears.

The benefit of this gives us consistency which is especially important when that CTA shows up in thousands of places across hundreds of separate websites. Having a single source of truth gives you that consistency.
Customisation
You may be thinking, with all these things linked together, does that mean everything is always going to look the same? But that is not necessarily the case.
The goal is to create consistency in the way a user engages with elements across sites. That way, every time a user lands on a site using the design system, the familiarity is already there and the user can get on with their task, and not risk spending time becoming accustomed to the way something looks or works.
Brands
Brands are a good example of this. Each brand has its own individual style, and we want to encourage marketing teams to take advantage of building their brand's impact.
Within the design system, this could be as simple as updating fonts and colours.
But it also goes beyond that as you start to see how your choice of imagery or the way you structure your pages or content makes an impact.
The design system acts as the canvas and enables marketers to get creative. The level of customisation a design system owner wants to encourage really comes down to them. For example, they may want everyone to use the same font, or have some elements always appear the same way. Alternatively, total freedom may be encouraged, but base components should remain consistent in terms of their anatomy.
To help with this, one of the most important elements of a design system is its documentation.
The importance of documentation
A design system is only as good as its documentation.
Documentation is the key to communicating the functionality of individual site elements. To do this, there are multiple online documentation tools which can be integrated with design softwares, like figma. These tools help us to communicate in a way that we can highlight updates to developers, but fundamentally to highlight where and how a component can be used, its rules and do’s and don'ts.

Having good documentation really unlocks the power of a design system. You can spend all the time in the world getting the look and feel of components right, but if the end users, markets or developers don’t know how any of it works or pieces together then the end result may not be as expected.
Read more about best practices for documenting design here.
How to support a design system
In order to support a design system properly, there are a few structures to put in place to help ensure that it is as effective as possible.
Team
A product team is needed to help with the upkeep of the design system, this would be made up of people in contact with marketing teams, the design system creators which could be an AOR and developers. These teams would work together closely to maintain and build the future of the design system and any new needs/requests that come in, and also to police the use of the design system to ensure proper use.
Documentation
I’ll mention this again, but having this helps with policing and ensuring that people are using components in the way they are intended.
Blueprints
These templates make the first step for a marketing team or their agency much easier. If there is a point to start and go on to customise we will speed up the process while maintaining standards and encouraging consistency across sites and their use
Internal comms
How else are people to know what a design system is, what it's used for and how it can benefit them if they are not first made aware of it. Internal comms should be run regularly and effectively to encourage the uptake of the design system and how it can help them.
Our expertise in design systems
At Graphite, we are well versed in the world of design systems and have been working to create, grow and upkeep design systems for our clients for years.
We’ve been working with a top 10 global pharma company for over 6 years, creating the first iteration of their design system, and then continually evolving and improving it and scaling across brands and markets.
We’re also currently collaborating with another top 30 pharma organisation to establish a design system that empowers them to manage their web projects efficiently. This organisation is presently struggling to handle and modify their 400 customised websites. The new design system promotes teamwork among designers, developers, and other parties, enabling the company to expand its design initiatives as it introduces new products and services.
Want to learn
Design systems allow you to create solutions that are scalable and can be seamlessly rolled out across multiple digital platforms or products.
They’ll help your team connect every part of your product or service, across all markets where you have a presence, allowing you to grow and maintain a global ecosystem of digital products with brand consistency.
If you want to find out more about how Design Systems could help you improve the impact of your webs