The importance of accessibility and common issues to look out for
by Graphite Digital 14 August 20
Common accessibility issues
Difficulty with keyboard navigation
Some users navigate websites using their keyboard instead of, or in addition to, using their mouse. Consider the following user goals and how they can be achieved using the keyboard (often with the tab key, arrow keys, as well as other learned shortcuts): accessing a link, navigating to a different page using mega menu navigation, playing and pausing a video, or expanding hidden content.
Keyboard users need to be able to see where their keyboard focus is so they can ensure they’re interacting with the intended content. Browsers provide a focus style by default, but some websites choose to disable these and forget to add their own custom styles.
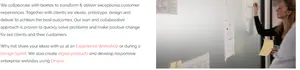
In the below screenshot, imagine a user trying to access the ‘Experience Workshop’ link by pressing their tab key. In this example, focus styles for accessibility have been removed from the website so the user is unable to see where they’re navigating.

The above problem can be prevented either by enabling focus styles in CSS – for links, buttons, and anything else you can interact with – or by setting your own custom styles. In the screenshot below, we’ve enabled focus styles and the user can now see which links and clickable content they can interact with when navigating with their keyboard. Upon pressing the enter key, the user will be taken to the ‘Experience Workshop’ page.
Interfaces that rely on colour to convey their message
Website features that convey their message by use of colour can cause difficulty for colourblind users. Statistics from Colour Blind Awareness indicate that colour blindness affects 8% of males and 0.5% of females globally, so it’s important to design inclusively.
Usually, website error messages are communicated through use of the colour red, and success messages with green. Users with red-blind or green-blind protanopia are unable to see the use of red or green and, as a result, they are unable to identify the message as an error or success message without reading the text.

The interface could be improved for all users by adding an icon that communicates an error, in addition to the background colour:

For more examples of problematic interfaces for colour blind users, read this article by Econsultancy: Considering colour blindness in UX design.
Insufficient colour contrast
Low contrast colour combinations can be problematic for users with vision problems or colour blindness.
The Web Content Accessibility Guidelines (a shared standard for web content accessibility) defines a set of rules to ensure that colours are used responsibly and with enough contrast to be ‘read by people with moderately low vision’.
Let’s say we want to create a custom blue text for links. The screenshot below, created using the WebAIM contrast checker, shows an example of a link with poor colour contrast that fails WCAG guidelines. At a minimum, we should aim to conform to WCAG AA standards, with AAA (the highest conformance level) being the ideal target.

We can improve the colour contrast so that it passes WCAG standards by darkening the text:



